As my fellowship with the Processing Foundation wound down, I wrote a bit about the process of deriving the guiding principles of p5.js far enough to write useful documentation for it — a dissection manual, if you will.
more
Tag: programming
-
Processing Fellowship recap
-
Better Literate Programming
First, several big updates recently to the original version of lit, my agnostic tool for literate programming.
- It can now preserve correct line numbers for debugging, which is the killer feature I’ve been trying to figure out; this is the only reason I haven’t written all my source code in this format for the past couple years.
- You can pipe the processed content over stdin/stdout instead of just writing files to disk, which should enable any shenanigans you want to wire up that I have not anticipated.
- Best of all, thanks to some logging tricks it also lets you actually execute Markdown documents. Usage would be something like this:
# use Python to execute the fenced code blocks inside script.py.md $ python $(./lit.sh --input "script.py.md" --before "#")
In addition, I’ve reimplemented the same core logic as a Rollup plugin. This is optimized for JavaScript, supports sourcemaps for debugging, and can be delivered via npm with semantic versioning for dependency management.
-

Drupal Philosophy
Here’s a strange interview I did with the lead developer of Drupal, a software project which is dramatically re-architected for every release, about general philosophies of change.
You’re sort of explaining striking a balance between hierarchical values and non-hierarchical values. How do you manage the relationship between those two types of concerns, and when there’s a new concern that appears, how do you determine whether it’s a hierarchical concern or a non-hierarchical concern?
Let’s say you go to a restaurant and you order fish. You don’t care which truck brought the fish to the restaurant, do you? Sometimes it’s as obvious as that. You have to do what’s right for the operator, the fish is fresh and what have you, but we don’t care what truck gets the fish to the restaurant. Everybody understands that, even the truck driver. Maybe it’s not a great analogy.
-

Literate Programming
Lately I’ve been doing a lot of coding in CoffeeScript, which is a very elegant language, but my favorite feature is actually just a workflow. Instead of first coding and then later annotating the code, with “literate mode” you first write out descriptions of your logical structures, and then inside that framework you start to embed the executable code. It’s a very interesting way of working, so a few days ago I put together a small shell script which allows me to apply a “literate” workflow to any other kind of code.
-

memento.js
I mostly threw together that last post so I could clear my plate for some new action happening over on GitHub: memento.js, which binds data sets along a timeline for dynamic recall during media playback.
My excitement about this code cannot be overstated.
-

D3 Text Wrapping
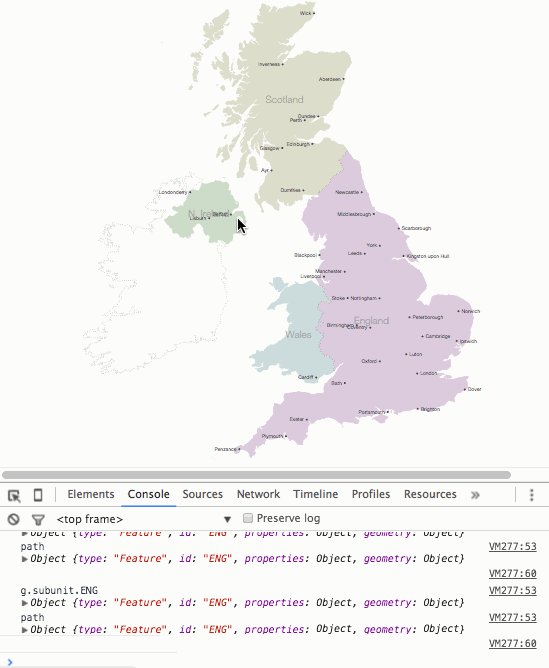
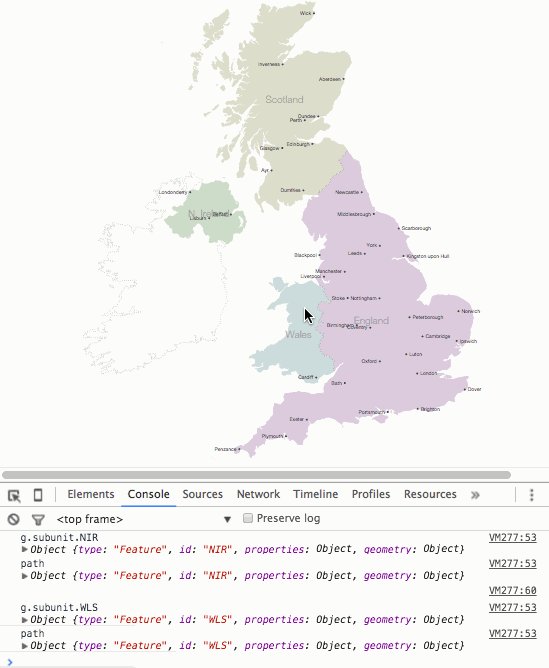
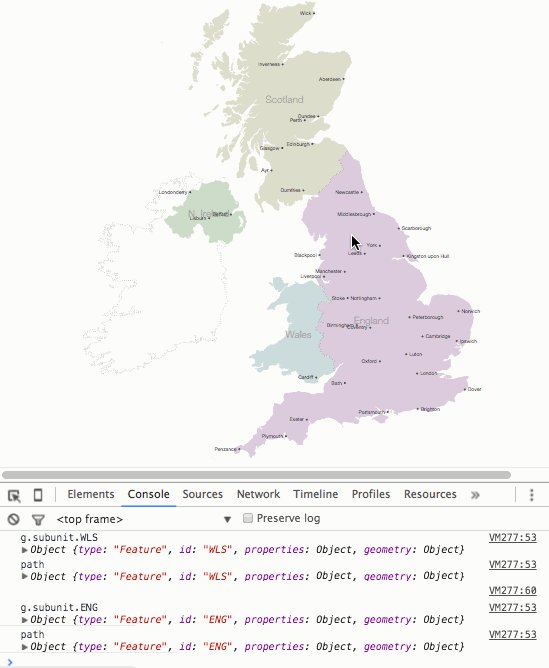
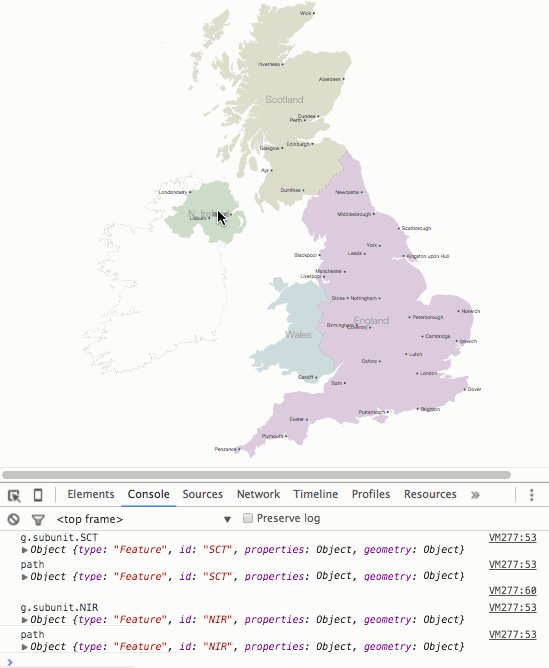
It’s been more than a year since I posted it on GitHub<, so I suppose I should finally acknowledge the existence of my text wrapping plugin for D3.js. It has already been discovered by some folks (including Mike Bostock, who enthusiastically described it as “generalized somewhat.”) Gregor Aisch’s d3-jetpack also contains a simpler implementation of this feature based on counting characters instead of measuring the width of the rendered text.
-

Passive Voice
The newest installment of Facepalm Pilot, my technology-driven column for McSweeney’s, focuses on grammatical structures and the way they influence our understanding of the world.
As a thought experiment, let’s examine in extremely close detail a set of iterative changes that can be made to a single simple grammatical structure.
-

BrooklynJS and Multiverse JSON
Belatedly, I gave a short talk last week at BrooklynJS, New York’s nerdiest JavaScript event. I unveiled Multiverse JSON, a lightweight new specification for configurable editorial projects which are stored as structured data and compiled with Python before reading or publishing. More importantly, I gave the entire presentation using a sock puppet.
-

Facepalm Pilot
I’ve somehow ended up with a new column for McSweeney’s called Facepalm Pilot, in which I’ll fiddle around with “the intersections of technology and stupidity.” There are many of these! So, data-driven satire, I guess?
First up, an interactive graphic exploring scientific and ethical conclusions based on zombie sociology.
-

New Yorker Projects
I’ve completely neglected to post my recent projects for The New Yorker:
- “What You Look Like to a Social Network” – essentially dumping all the data fields shared about your user accounts by the major social network APIs into a single zoomable D3 chart for chilling comparison.
- The November 7th Twitter IPO captured in an interactive infographic which lets you compare the revenues and valuations of major tech companies both against each other and against themselves over time. Written with D3, and with an unreasonable amount of attention paid to the “bounce” option among the easing function selectors.
- Mapping the failed attempts to defund Obamacare so Ryan Lizza could proceed with a characteristically astute political analysis.
- Restaurant review map, with a particularly lovely introduction by Amelia Lester.
- An interactive jQuery timeline of women in the Senate to accompany the Kristen Gillibrand profile by Evan Osnos.
- Introducing Premise, a new company that creates “offline” financial indices by having overseas workers manually enter vegetable prices into their smartphone app. Written entirely using old-fashioned journalism – no programming whatsoever!
- Breaking Bad‘s various meth money plot points in a jQuery bar chart.
- Corporate fines compared in a D3 bar chart.
- Evolution of the Dow Jones, simple mouseover effects built with jQuery.
- a number of short music items for the print issues which appeared in the anonymous critics’ notebook section under “Goings On About Town,” the event listings section.
-

New Yorker
An update: I’ve started working at The New Yorker doing a mix of writing and programming – tech projects for the editorial division, basically. I’m still not quite sure which dog I’d be in this scenario.
-

Dosi.io
I spent the past few days at the weekend-long competitive coding marathon that kicked off the 2013 edition of TechCrunch‘s annual Disrupt NY conference. Thanks to the mighty Niles Brooks and Kenneth Chen, we now have Dosi.io, an extension for Google Chrome which automatically adds additional tech industry intel to the professional networking profiles on LinkedIn — repositories on GitHub, history on AngelList, etc.
I think it’s pretty cool! But it’s not just me: TechCrunch wrote it up, and CrunchBase awarded it their big prize — they’ll be flying us out to Berlin in October to compete in the Disrupt Berlin hackathon. I can’t wait!